以模糊背景为主题的网页界面设计
2012-10-30 18:19:22 编辑:愚公 点击:15904
全尺寸背景在网页设计中已经越来越受欢迎,几年来,这一趋势的另一个变化是模糊的背景图像。 最近似乎有更多的模糊背景设计雨后春笋般冒出来,在使用某种类型的模糊图像的大背景下或者一个全尺寸的背景,不仅让整个网站下显得非常的人性化,烘托出网站所要给用户的氛围,也能更够突出产品或者人物本身特质,在配合新的CSS技术的情况下 更能到给用户舒适的用户体验
全尺寸背景在网页设计中已经越来越受欢迎,几年来,这一趋势的另一个变化是模糊的背景图像。 最近似乎有更多的模糊背景设计雨后春笋般冒出来,在使用某种类型的模糊图像的大背景下或者一个全尺寸的背景,不仅让整个网站下显得非常的人性化,烘托出网站所要给用户的氛围,也能更够突出产品或者人物本身特质,在配合新的CSS技术的情况下 更能到给用户舒适的用户体验~~~~~~~~
有多种不同类型的网站使用这种方法,有许多非常好的的设计,这种风格,我们已经看到许多Web应用程序或iPhone应用程序。 在这篇文章中,我们可以参阅其他设计师如何使用模糊的背景来创建漂亮的网页设计,也许会引发一些想法,可以在自己的工作中付诸实践。
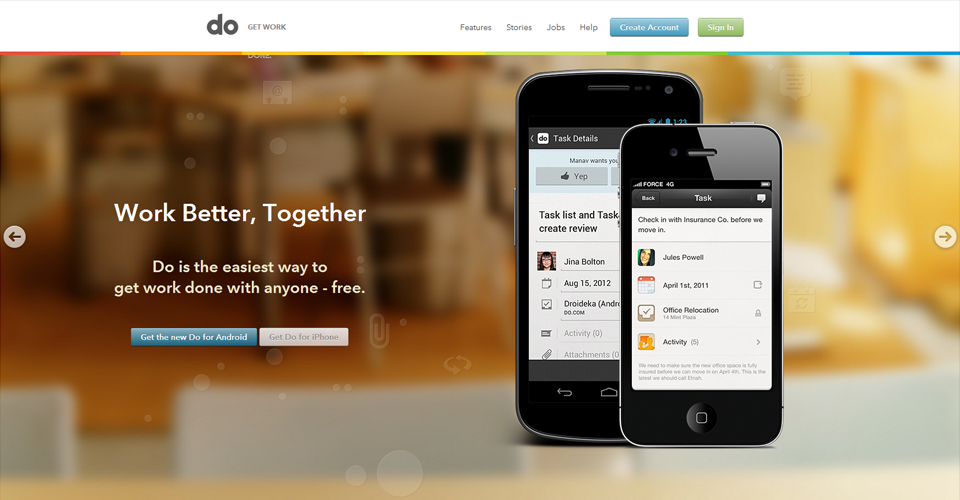
do.com

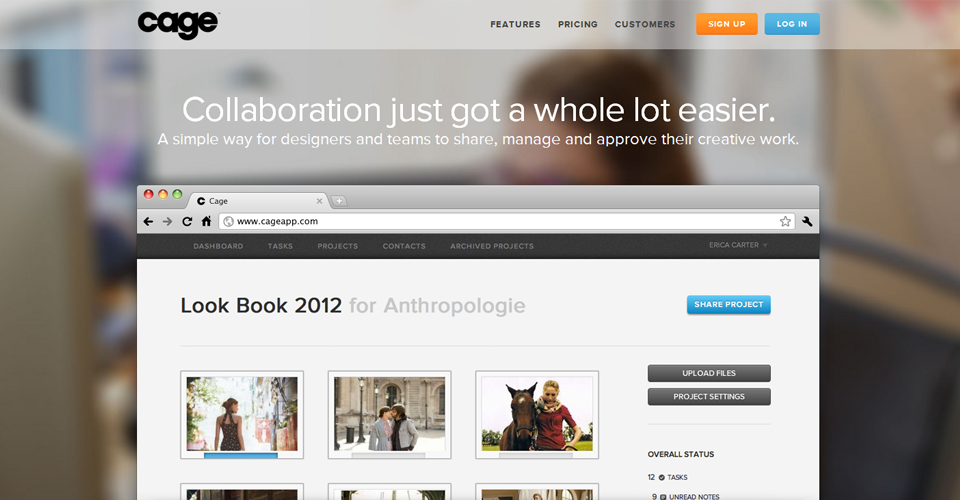
www.cageapp.com

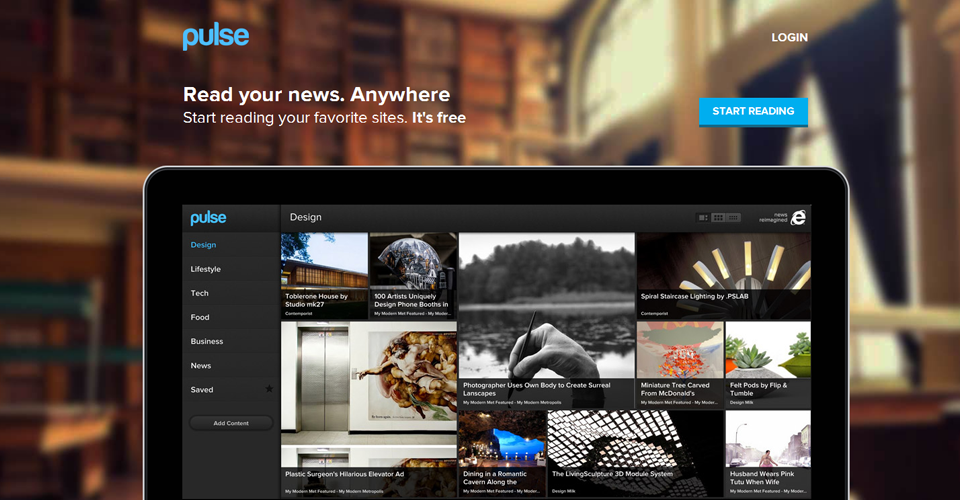
www.pulse.me

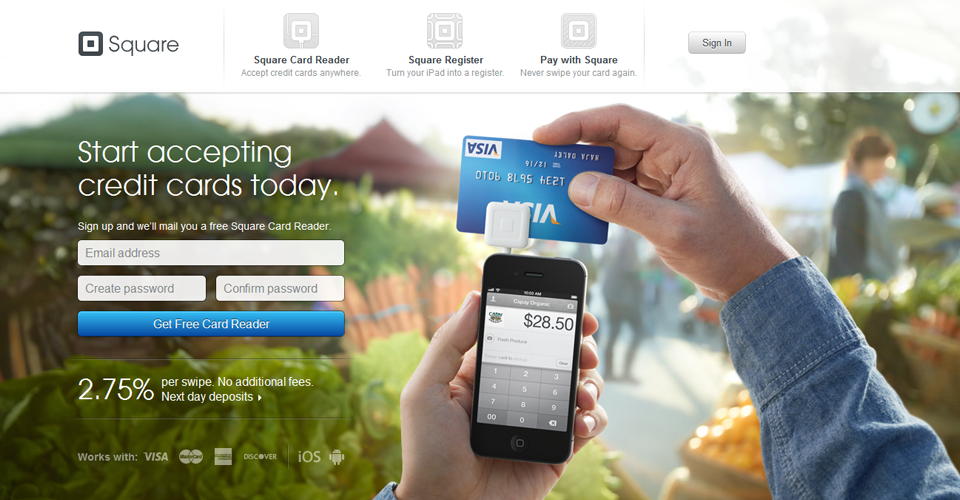
squareup.com

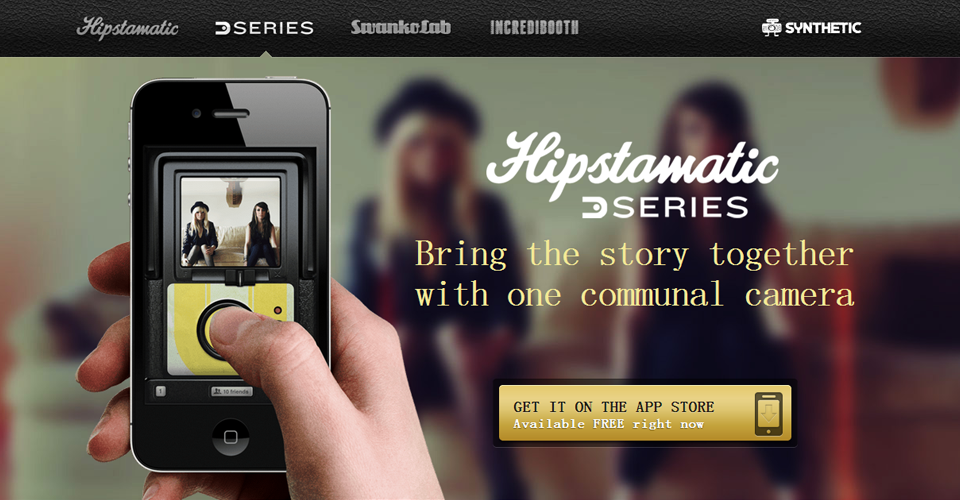
disposable.hipstamatic.com

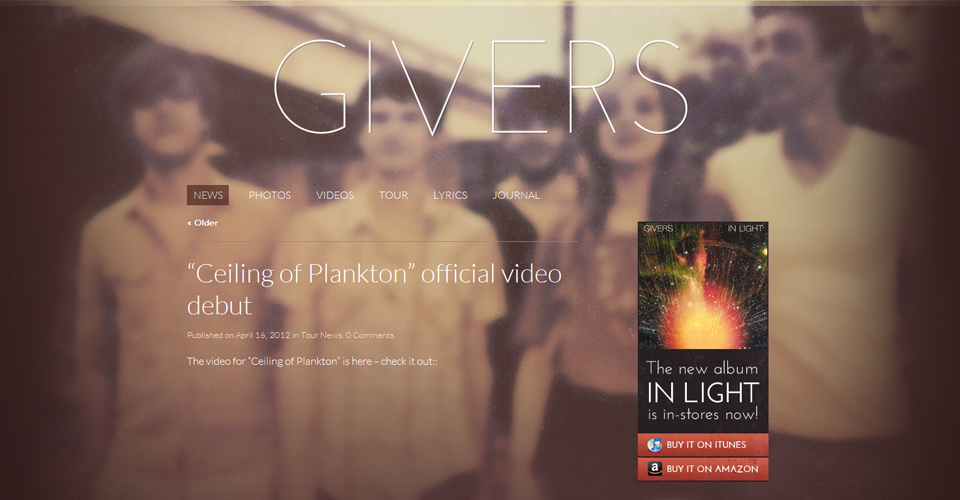
giversband.com

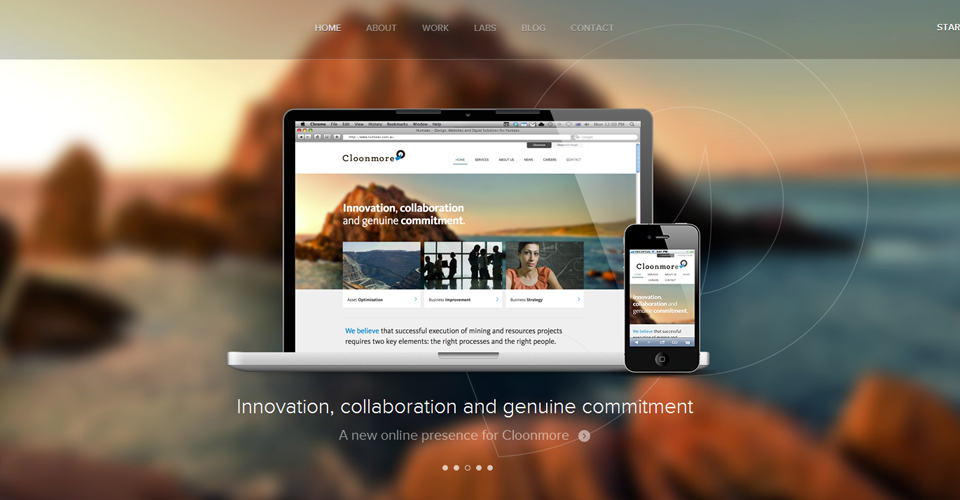
www.humaan.com.au

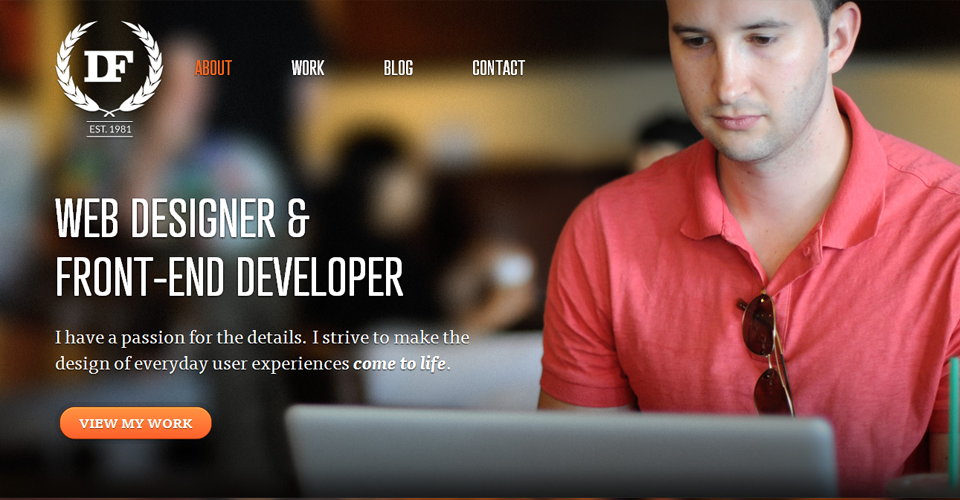
danielfiller.com

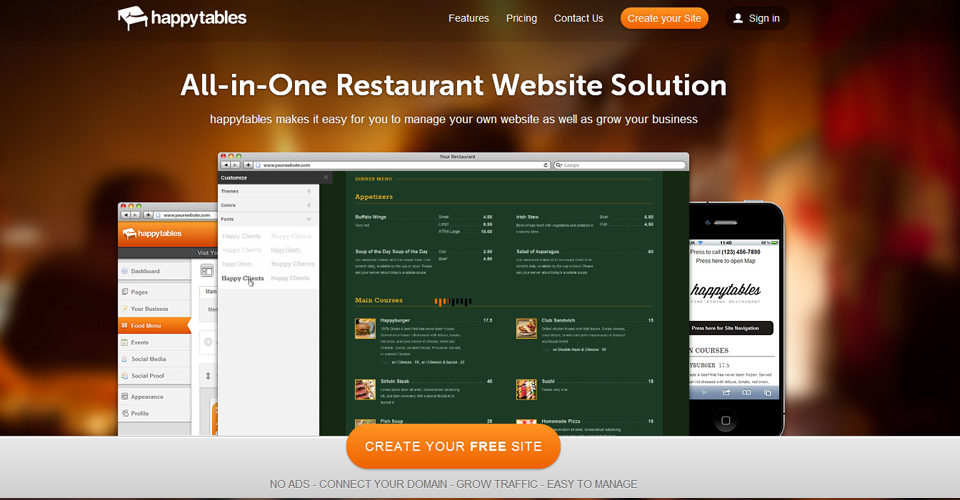
www.happytables.com

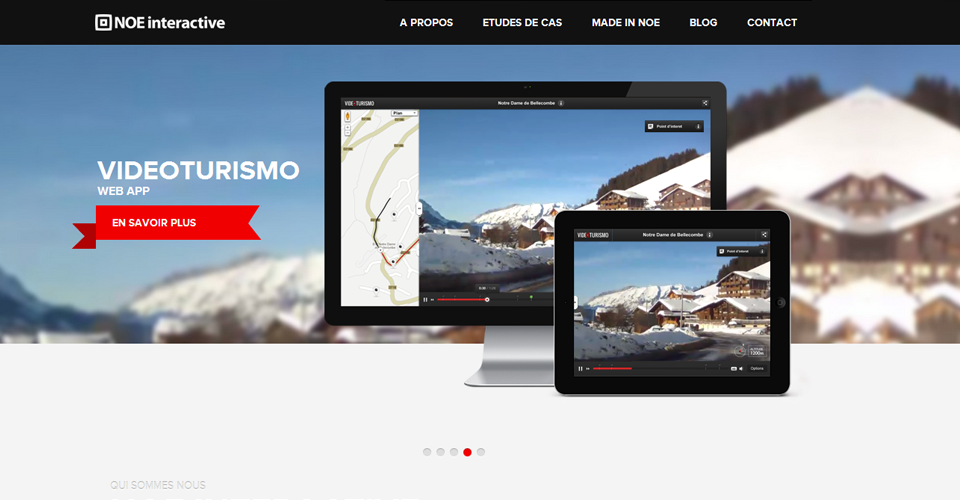
noe-interactive.com

stieler.dk/index.php/category/en

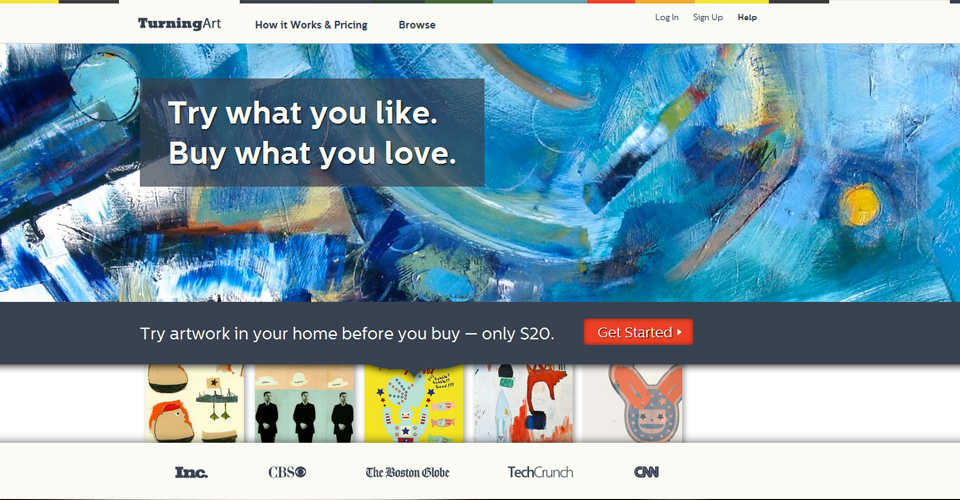
www.turningart.com

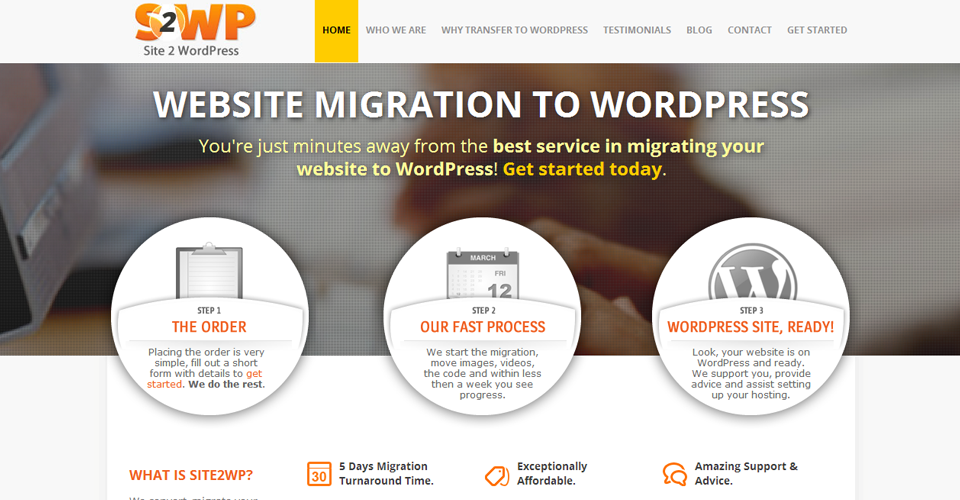
site2wp.com

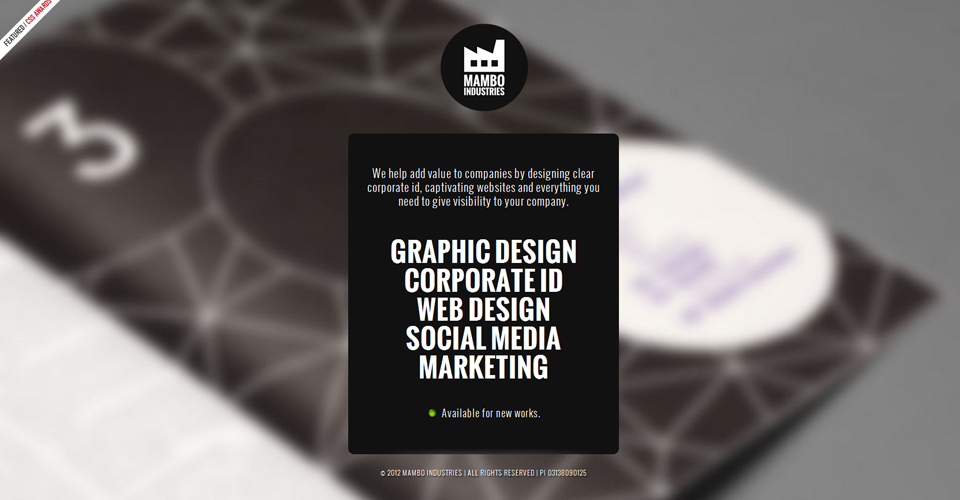
www.mamboindustries.com

- 下一篇:浅谈——韩国游戏网站设计
- 上一篇:Web设计的8个趋势